Chimnie was recently invited to have a booth at the 2024 ClearScore summer event. These kind of events can be very business-y, so we wanted to make it a bit more fun.
After some brainstorming, the idea: what if we do a game? That’s how the “Chimnie Property Price Challenge” came to be - a game where you have to guess the price of a recently sold home, based on its photos, location and some characteristics.

The game area - yes, you could play in VR too!
The game turned out to be a total success - people were really pushing to be at the top of the leaderboard and coming back to try again throughout the event!
Want to play it too? Here it is!
You can also play it “standalone” from priceisright.chimnie.com.
But I want to talk about its development.
To make it a bit of a challenge for us, we set a rule: go vanilla.
Only use browser-native JS, HTML and CSS, no libraries or frameworks allowed! Be as simple as possible.
The upsides of vanilla
For a long time, I have only used React, Vue or Angular for frontend work, and TypeScript. It’s undeniable that they can be very useful for big, complex projects. But for smaller projects, do we really need them?
Going vanilla has actually many upsides:
No build system
You are writing HTML, JS and CSS that the browser runs directly. So no need for transpilation (e.g TypeScript to JavaScript). Also no real need for bundling or minification: for small projects, the space-saving is not worth having to add tooling for it.
And it’s 2024 - no need for polyfills and the like. Thankfully, Internet Explorer is no more!
No configuration
You just need HTML, CSS and JS files. That’s it. No package.json, tsconfig.json, .eslintrc.js, and other myriad of config files you would have to worry about otherwise. You can even have a single HTML with CSS and JS inlined if the project is small enough.
No dependencies
It’s all your code, and only your code. No worries about security issues from external packages, outdated dependencies… bliss!
Easier debugging
The code you write is the code you see in the browser, exactly as you wrote it. No unexpected output from your tooling. No need to use source maps. This makes it much easier to debug.
No need for a dev server
You can just open your HTML file directly in the browser, without even a local server. Any change you make is instantly visible by refreshing.
Or you can use the Live Preview Visual Studio Code extension to auto-refresh on changes.
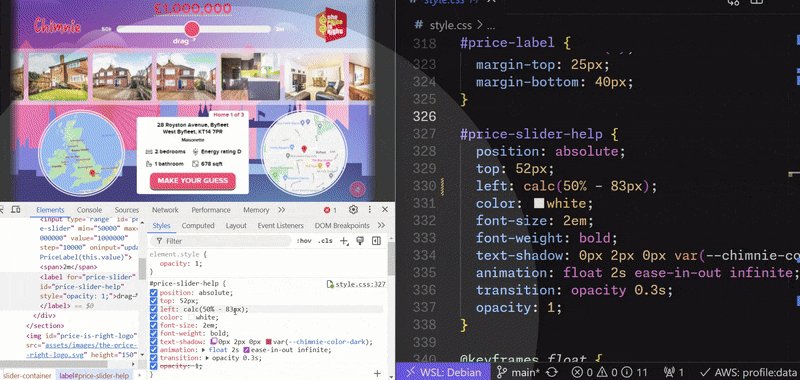
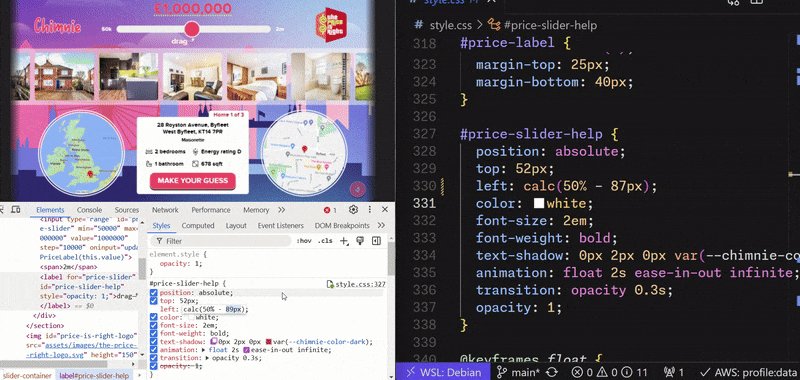
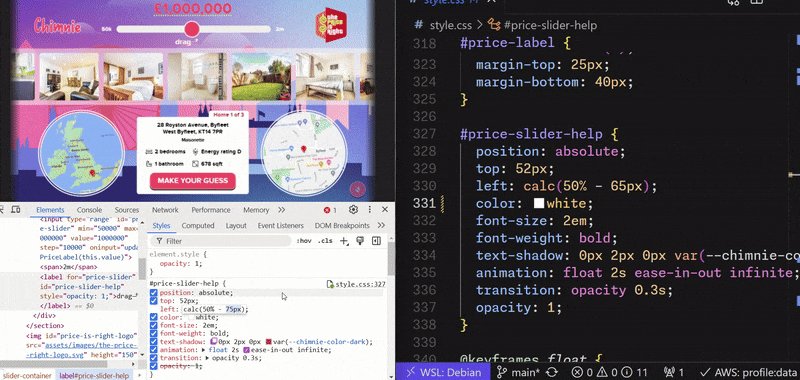
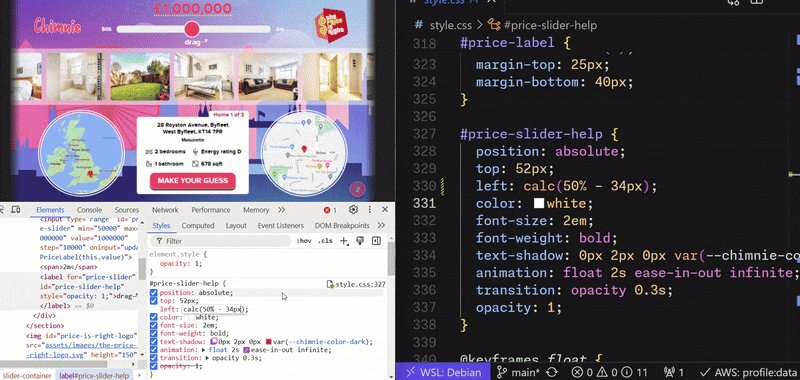
Browser’s dev tools as a visual editor
You can edit CSS directly in the browser’s dev tools, see the change in real-time and have it saved to the actual file, all without leaving the browser. This is super useful for making adjustments in something very visual like a game.

Try that with SCSS, MUI or Tailwind…
Super easy deployments
Just put your files somewhere that can be served, as is. Github pages, Firebase Hosting, Netlify… any static file hosting will do. Even an Apache server where you FTP the files to if you want to truly go old school.
Be simple my friend
In the end, we did the whole game with a single HTML and CSS file. The JS is inlined in the HTML - this makes development easier, as you can link up the HTML with the JS code without jumping between files. Feels a bit like doing a Vue component actually.
We started by inlining the CSS as well, but after it grew, decided to extract it into its own file. As we edited the CSS mostly from the browser anyway, having it alongside the HTML was not as advantageous as with the JS. We also tried to use as little JS as possible, mostly relying on CSS and SVG animations for the visuals.
All in all it was a joy to rediscover how good vanilla JS and CSS is in 2024, with nothing in-between.
BONUS: View source works!
This is something I miss from “the old days”: the ability to view the source code of any website, without it being uglified, bundled, minified… code that makes sense.
This was great for me when I was learning - I would be impressed by some feature in a site, and instead of wondering how they did it, I could view the source and figure it out. Or at least try!
Some may say that’s not good, that you are “leaking your code”, even being a security problem. But if you are doing “security by obscurity”, you are doing it wrong.
Feel free to view our game’s source - it’s exactly as we wrote it!
And if you check the console output, you might get a little help guessing the price of the house too ;)